CSS 使用要点
作为后端程序员,在 CSS 上应付前端需求我认为最重要是盒模型、flex 布局、选择器这几个点。其他的样式、组件啥的,都有现成的库。
同时,在调试样式时,不妨直接在浏览器中修改,达到效果再粘贴回文件,省时省力。
字体
font-size:大小font-family:字体font-style:斜体等字体风格font-weight:设置字体粗细white-space:折行word-break:截断text-overflow:溢出
选择器
标签选择器
nav {
padding: 30px;
}
直接通过标签名进行选择。
id 选择器
通过 #id 进行选择,例如:
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
类选择器
通过 .class 进行选择,例如:
.el-list-leave-active {
position: absolute !important
}
选择器的组合
同时满足没有空格,父子关系含有空格。
同时满足不同选择条件
- 元素有多个 class,如
class="class1 class2",选择多个 class 都满足的元素:.class1.class2 - 标签下的类,如
<div class="class">,使用div.class - 标签下的id,如
<div id="id">,使用div#id - 同时符合id和类,如
<div id="id" class="class">,使用#id.class - …
此外,需要根据实际情况使用。
父子关系的选择器
使用空格标识选择子元素。
- 某个类下面的标签:
.class div,表示class类下面的div元素 - 某个类下面的某个类:
.class1 .class2,表示class1类下面的class2
同组合选择器一样,使用时灵活组合。
如果多层嵌套的元素,多层父子关系,还可以选择指定的第几级子元素。
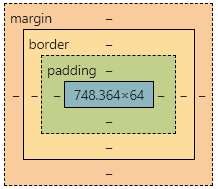
控制元素大小
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model

相关属性如下:
- width
- height
- right
- left
- bottom
- top
- margin
- padding
- border
单位:
- 绝对单位:px
- 百分比
控制元素的位置
⚠️需要注意,这些属性应该放在父元素还是子元素中。
position 属性
position熟悉用来控制元素的位置,例如:相对位置、绝对位置等。
具体示例见:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
-
static:元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时top,right,bottom,left和z-index属性无效。 -
relative:元素相对于正常布局行为的偏移。元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(例如使用
top,right,bottom,left等)(因此会在此元素未添加定位时所在位置留下空白)、⭐为父元素定义
relative,可以使子元素通过absolute相对于父元素进行绝对位置的摆放。 -
absolute:简单理解为元素相对于整个页面(有时不是相对于整个页面)的偏移。元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非
static定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。 -
fixed:元素飘在页面上,不会跟着滚动条走。元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。
fixed属性会创建新的层叠上下文。当元素祖先的transform、perspective、filter或backdrop-filter属性非none时,容器由视口改为该祖先。 -
sticky:随着页面的滚动,元素始终保持它在正常布局时的位置。元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block(最近块级祖先 nearest block-level ancestor),包括 table-related 元素,基于
top、right、bottom和left的值进行偏移。偏移值不会影响任何其他元素的位置。
text-align 属性
text-align CSS 属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
-
start:如果内容方向是左至右,则等于left,反之则为right。 -
end:如果内容方向是左至右,则等于right,反之则为left。 -
left:行内内容向左侧边对齐。 -
right:行内内容向右侧边对齐。 -
center:行内内容居中。 -
<string>:第一个出现的该(单字符)字符串被用来对齐。跟随的关键字定义对齐的方向。例如,可用于让数字值根据小数点对齐。 -
justify:文字向两侧对齐,对最后一行无效。 -
justify-all:和 justify 一致,但是强制使最后一行两端对齐。 -
match-parent:和inherit类似,区别在于start和end的值根据父元素的direction确定,并被替换为恰当的left或right。
display 属性
display 属性设置元素是否被视为块或者内联元素以及用于子元素的布局,例如流式布局、网格布局或弹性布局。
-
block:该元素生成一个块级元素盒,在正常的流中,该元素之前和之后产生换行。 -
inline:该元素生成一个或多个内联元素盒,它们之前或者之后并不会产生换行。在正常的流中,如果有空间,下一个元素将会在同一行上。 -
inline-block:该元素生成块级元素盒,如果它是一个单独的内联盒,它将盒周围的内容一起流动(行为类似于替换元素)。 -
flex:该元素的行为类似块级元素并且根据弹性盒模型布局它的内容。⭐这种排布方式是用的比较多的,因此作为重点。
flex-direction
https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-direction
flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向 (正方向或反方向)。
-
row:flex 容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同。 -
row-reverse:表现和 row 相同,但是置换了主轴起点和主轴终点 -
column:flex 容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同 -
column-reverse:表现和column相同,但是置换了主轴起点和主轴终点
align-items
https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-items
align-items 属性将所有直接子节点上的 align-self 值设置为一个组。align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式。
大白话讲,这个属性用来控制子元素节点垂直与轴方向的元素排布。
align-self
这个属性用来控制本元素节点垂直与轴方向的元素排布。例如:在父元素中横向充满。
justify-content
https://developer.mozilla.org/zh-CN/docs/Web/CSS/justify-content
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴 (或者网格行轴) 的元素之间及其周围的空间。
